How to Build a Todo App with Airsequel and React
In this tutorial we will be building a very simple todo app with React. It will load the todos via GraphQL from a SQLite database hosted on Airsequel. To simplify the setup we will use Create React App to generate a bare bones React app.
This is what the final app will look like. Not pretty, but functional!

If you find any problems in this tutorial, please feel free to leave a comment!
Setting up the Airsequel Database
Things to know:
- As the primary key we use the automatically generated
rowidcolumn.
First, let's create the todo database in Airsequel's UI. If you're on Airsequel Enterprise you can alternatively use following steps:
- Alternative way for Airsequel Enterprise: Upload an existing SQLite database
<aside>
💡 The next steps describe how to create the database with the
sqlite3cli tool. You can of course also use one of the many graphical database management apps like e.g. DB Browser for SQLite or Beekeeper Studio.</aside>Create a
schema.sqlfile for creating the SQLite database:schema.sqlCREATE TABLE todos ( title TEXT NOT NULL, completed BOOLEAN DEFAULT (FALSE) NOT NULL ); -- Add some example todos INSERT INTO todos (title, completed) VALUES ('Buy milk', 0), ('Go hiking', 1);
Execute SQL query to create the database:
sqlite3 todos.sqlite < schema.sqlGo to airsequel.com and upload the
todos.sqlitefile.
Or build it up from scratch:
- Go to airsequel.com (or your custom Enterprise instance)
- Click on “Create New SQLite Database”
- Rename database to “todos”
- Go to the “Tables” tab
- Rename “table_1” to “todos”
- Rename column “name” to “title”
- Add a new column “completed” with type “Boolean” and activate “Not Null”
- Create a few todos like “Buy milk” and “Go hiking” to make working with it easier
🎉 Your database and the corresponding GraphQL endpoint are now ready!
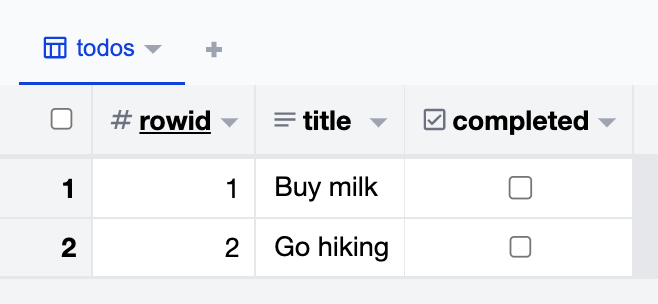
It should look something like this:

Creating the React app
- Create the boilerplate code (press
yon all prompts)npx create-react-app@latest react-todo-app
🚧 To be continued …